杉悟用網頁技術做了一片海,且作為現場的大型互動藝術,畫面內的內容都需要是即時運算,是什麼樣的機緣讓我們開啟了這條神秘的旅程呢?
👨🏻 客戶:你能不能做一個大海?要可以在現場與人互動那種
🌲 杉悟:可以啊,但我們是用網頁開發喔
👨🏻 客戶:👌
🌲 杉悟:👌
就這樣,我們開始運用網頁的即時運算,來打造出一片水下世界的旅途
( 保護文字:以上故事經過一定程度簡化,請勿隨意對待您的真實生活 )
杉悟互動 ─ 融合藝術、設計與數位技術的設計公司
為品牌打造絕佳的數位體驗

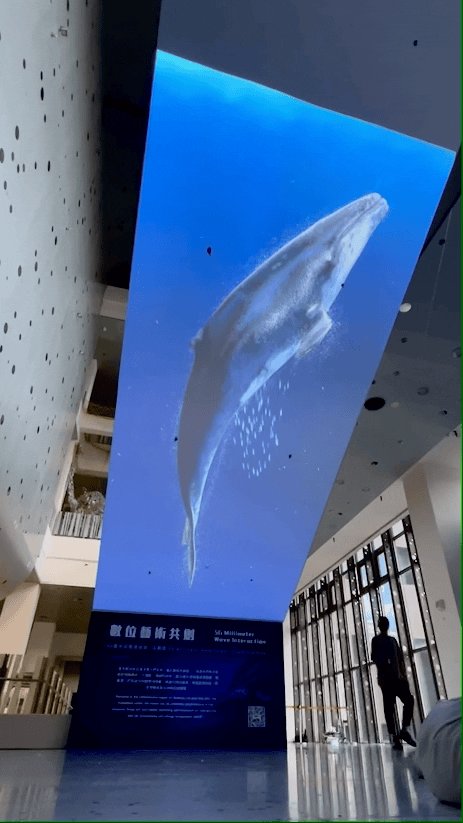
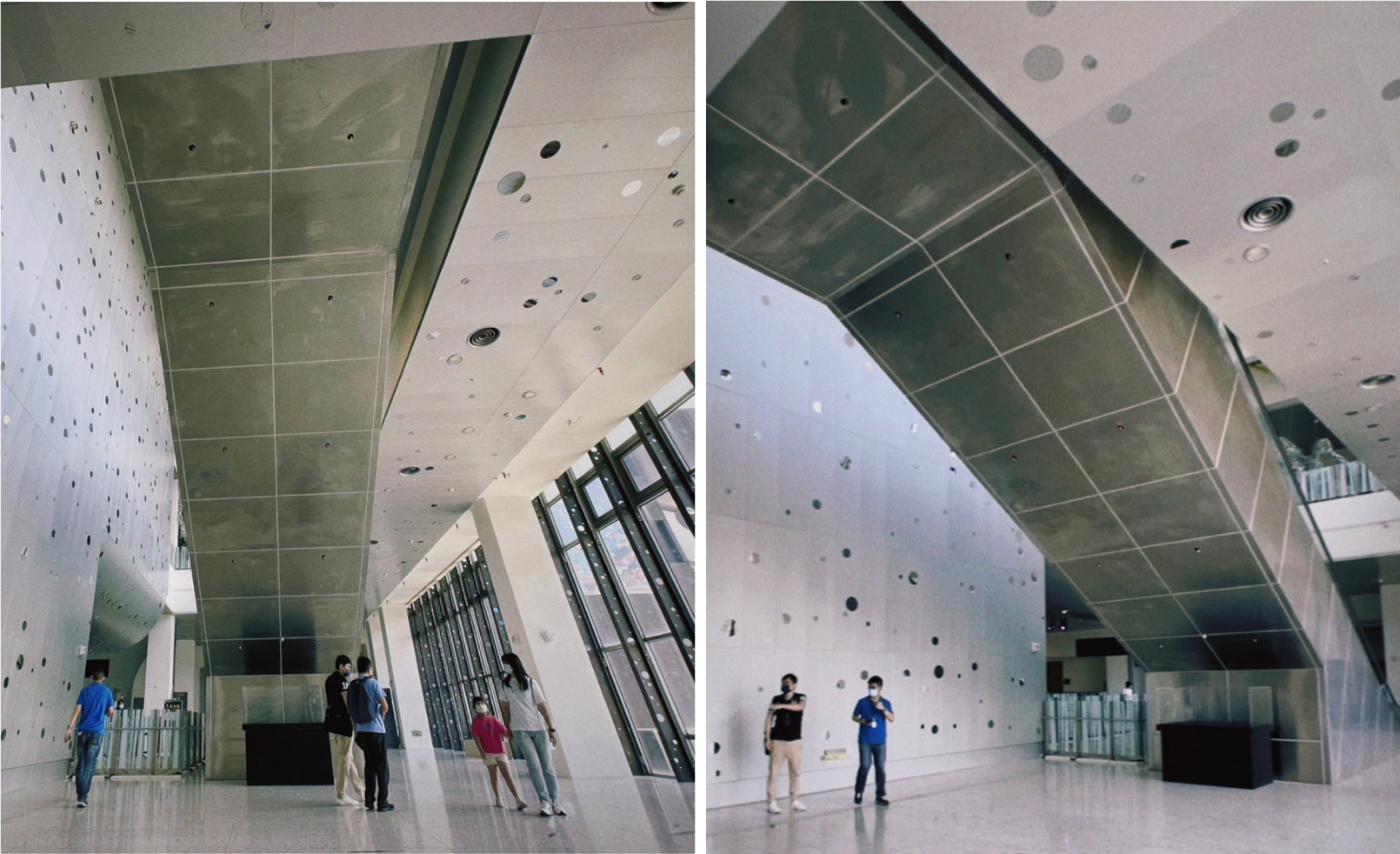
先破題⚡️這是真實的現場狀況,由於最終是投影在超高的手扶梯背面(如下圖),這個巨型斜面讓現場震撼力大大提升!佩服策展人的規劃~

整個專案大概可以分為以下這 5 個階段
接下來將簡述每個階段的工作內容
① 概念發想
② 視覺設計
③ 程式開發
④ 測試與優化
⑤ 進場佈展
① 概念發想
對我們來說,這類專案最難的是要同步大家的想像,因為通常設計師不清楚技術上的可行性與其限制,而工程師也不知道設計師腦中那美好得畫面會怎麼發展,所以在這階段大量的溝通、發想與找各式reference是一定的過程。

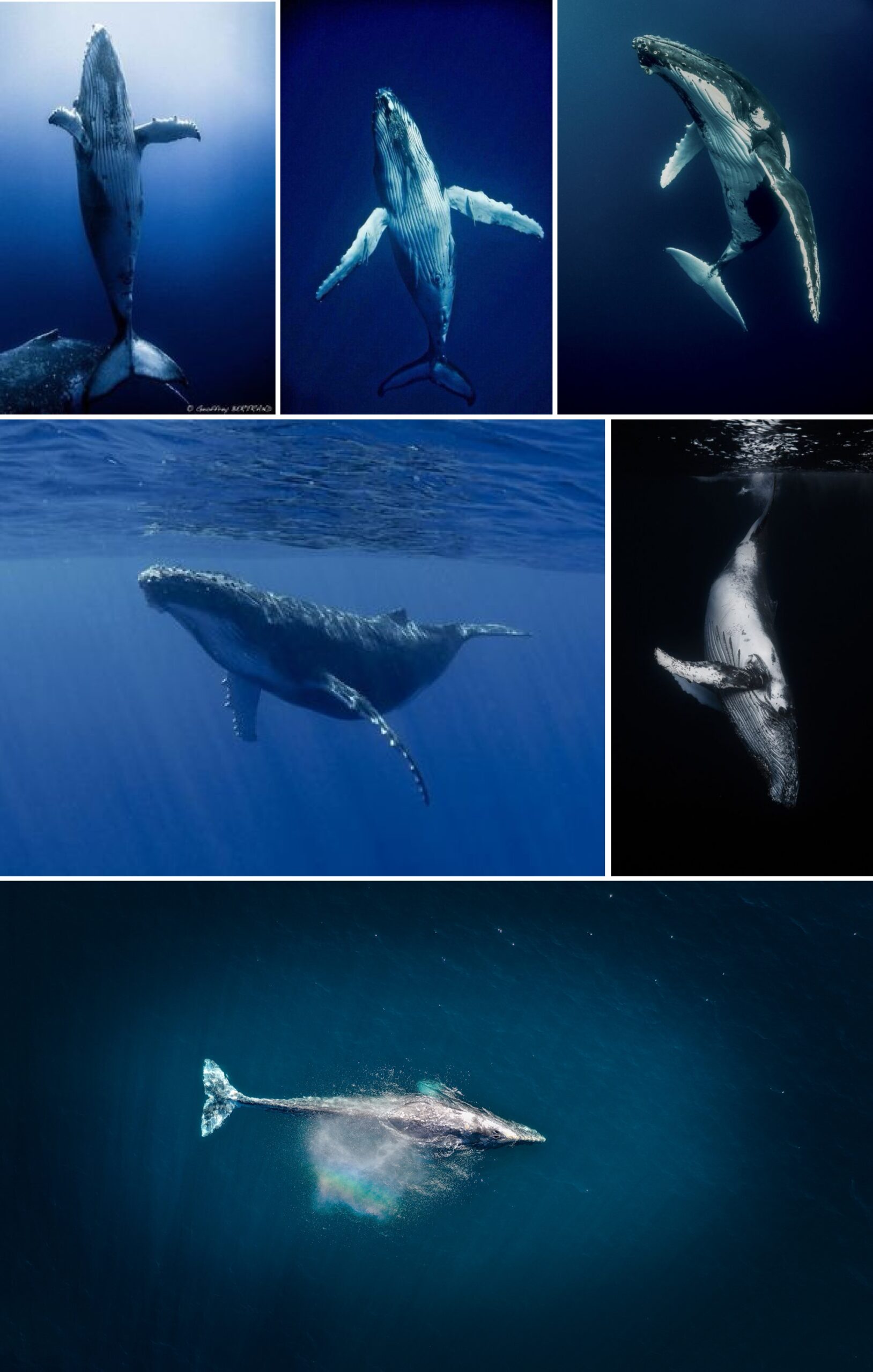
對大翅鯨的各種研究

實作前大量的觀看 reference,包括 2D / 3D, lowpoly, 寫實, 黏土等…各種風格化

超真實ㄉ設計師工作畫面 ?

發想時的各式手稿
② 視覺設計
大致確認整體調性後就進到視覺設計的階段,這次視覺上最主要的挑戰是要讓鯨魚圍繞一圈粒子,這圈粒子是用來表現現場的人數與人流(當人數越多粒子密度越大)。於是粒子的路徑、分佈、移動速度、數量、顏色變換等等都是在這階段需要考量的,但同時又要考慮到可行性,所以這階段工程師就同步開始技術測試。
*** 若設計師在構成畫面時,能在 codepen 或 shadertoy 上找到理想的畫面效果,可以讓設計與成果的落差大大降低!同時加速開發時間 ***

設計初次提案,原概念是用魚群代表粒子
設計的風格與版面大致底定後便展開各種分工,3D設計師也是從這階段開始建模,做動態,但這類互動設計的專案跟標準的3D影片在運算上有個本質上的不同,一般影片的製作都是預渲染(製作完畢影片不會再有更動,特效可以用好用滿),但互動的專案需要因應當下的環境/狀態不同,馬上在畫面上呈現,採用的是即時運算。
實際的狀態大概就是 預渲染 三十秒運算一幀;即時渲染 一秒要算三十幀 ?
故3D模型如何在顯示品質與運算效能間取得平衡,就是一個大學問,大家有興趣的話請留言讓我們知道,可以之後分享一篇如何優化運算效能~
③ 程式開發
這次在開發上有一些需要克服的難題,但基本上都與大自然有關,例如怎麼寫出一片大海⁽¹⁾、怎麼做出隨機並可游到指定位置的魚群⁽²⁾、怎麼做出粒子並環繞著大翅鯨⁽³⁾,有時真的很想兩手一攤!
(?????♂️??)
我們一一來分享這些過(ㄒㄧㄡ) 程(ㄒㄧㄥˊ)
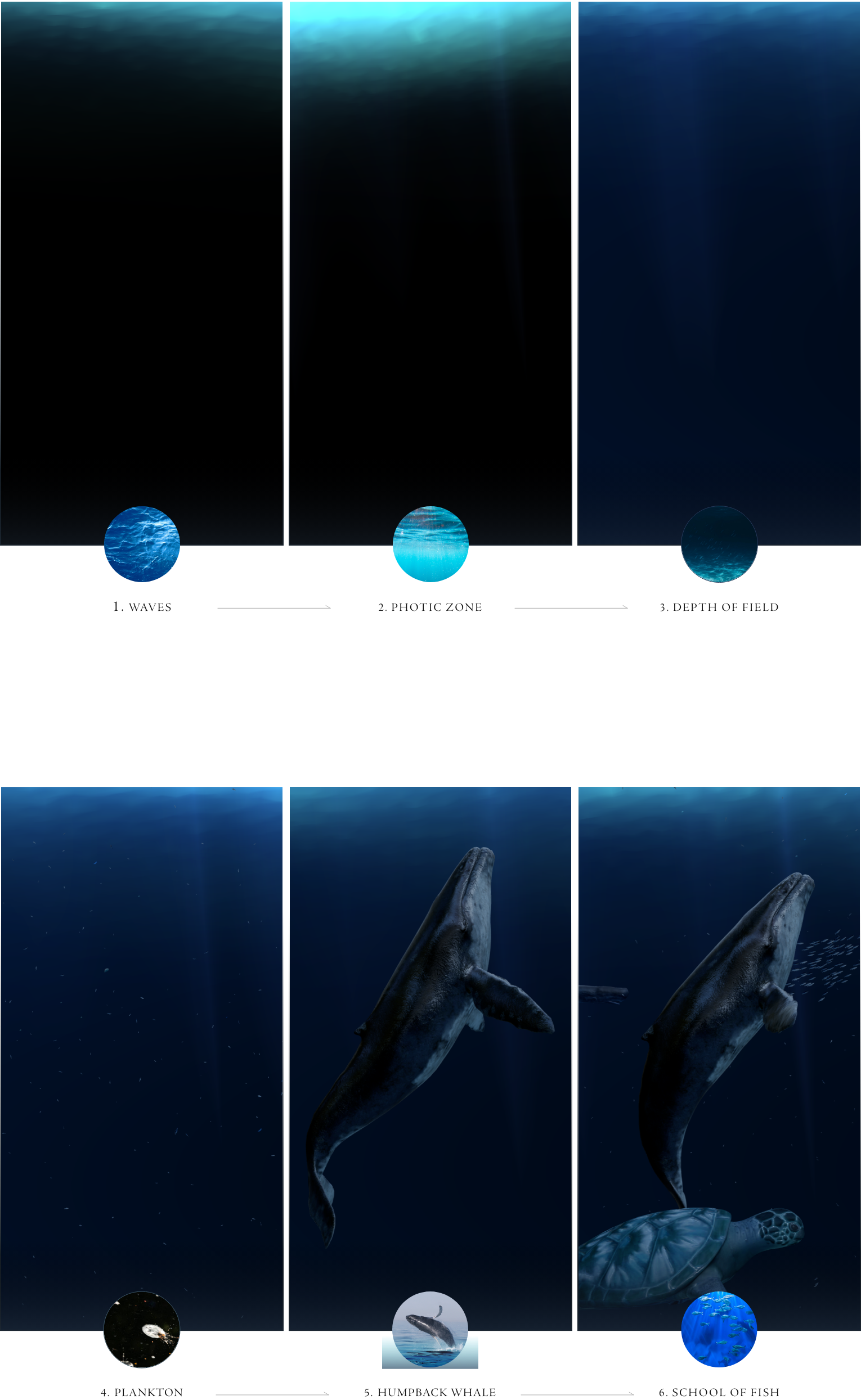
大海⁽¹⁾
如下面的拆解與gif,我們是將一層一層的效果疊加起來,因為大海是有厚度的,沒辦法用單層擬真的shader來呈現,但網站也沒辦法做到如遊戲引擎般運算出整個大海,所以我們用了多個平面圖層去還原出大海的樣子,包括海浪、光影、深邃感以及海水的雜質與蜉蝣生物。


魚群⁽²⁾
魚群的運動有個蠻成熟的算法可以參考
這個技術專門用來模擬鳥群/魚群,這類往相同方向移動但又不能碰撞到其他個體的運動,這個算法叫 flock,網路上有非常多參考文章,任何語言的範例都有,我們就不細說囉
環繞的粒子⁽³⁾
下圖是實際使用到的大翅鯨模型,可以看到大翅鯨身邊圍繞著一圈白色的立方體,這是為了做粒子繞行而放的定位點,工程師會遍歷所有立方點,將其座標轉換為曲線,再讓粒子們沿著路徑環繞,這些立方體就成了線段的節點
有人會問,為什麼這樣的路徑不直接用運算就好,要讓3D設計師做一次,再靠工程師做一次?主要是因為所有現場展出的專案,都存在著大量的變數,以這樣的做法可以很直覺的知道,若臨時要改變某線段的一部分,只要移動某個節點,讓每個人的時間效益最大化!

大翅鯨3D模型

完成的粒子系統
④ 測試與優化
克服完前述問題後,主要的開發作業就告一段落,而因為這是現場大型投影的專案,所以測試的其一重點就是當電腦要一整天運算這個畫面,是否會有bug或者硬體能否負荷,以及因應現場互動,各種 api 的保險機制,若 api 臨時斷線,悠游的鯨魚可不能直接停住呀!
而效能優化的部分,還是回到設計時所述,建議一定要從根源做起
如此次專案,主要用到的2個模型檔
魚群:136個三角面,417KB(且整個魚群共用這1模型)
大翅鯨:11,478個三角面,5.8MB
其實大翅鯨還有壓縮空間,因為光3張貼圖就佔了5M,但我們還是希望盡量呈現出鯨魚皮膚表面的細節,而且客戶願意花錢用了更好的顯卡,so…?
最後來看看成品吧!
⑤ 進場

進場也是挑戰心臟大小的兩天,因為我們到現場時,才知道右側超級大面的落地窗有一半會裸露,也就是像照片中有超級強的光害,投影的效果受到很大影響,畫面配色也都需要現場重新設定,好在團隊早就為了這件事做好準備!
工程師將所有可能要現場調整的參數全部做成了UI介面,設計師即可很快速地做調整,包括海浪、光影、魚群、配色等等等…工程師大大真的太帥了!

以上就是這次專案的整體過程,整個團隊玩得非常盡興,最後來說說用網站來做這類專案的心得
先說缺點,非常明顯的,比起 Unity, openframework, processing 這類專門運算圖像的語言,網站有非常多東西都需要自己來,不像這些軟體有很多成熟的套件可使用,再來是如果有更多硬體上的整合,網站的整合能力也會比較差,那為什麼我們還要用網站來開發呢?
-
- 我們相信現在的軟體與硬體,在網頁這樣算力被封印的環境內,也已經能負荷這個等級的運算。
- 我們希望透過這樣的專案,來提升原來網站設計的專案水準,讓網站的內容有更多可能。
- 最後最重要的一點,網站最大的優勢就是跨平台,將一樣的內容在任何螢幕上呈現,這對線上線下的整合有巨大的優勢,可以非常快速將現場展覽的內容延伸到民眾手機、電腦上,不管是製作成 UGC 的內容,或做成跨螢幕的互動都非常有趣!也是目前國內較少見的應用。
如果你對這樣的內容有興趣,甚至是你有興趣投身這樣的領域,非常歡迎與我們聯繫!或在更多平台追蹤我們:
杉悟互動 ─ 融合藝術、設計與數位技術的設計公司
為品牌打造絕佳的數位體驗
Instagram ⇀ https://lihi1.me/TXPMk
Behance ⇀ https://lihi1.me/kQCu3
Website ⇀ https://lihi1.com/iZDaR


