LINE Christmas in Town ─ 聖誕城事活動網站


LINE Christmas in Town ─ 聖誕城事活動網站
⏹︎⏹︎⏹︎
每年的12月,總是沈浸在聖誕與跨年的濃濃節慶氛圍中
很開心參與這次由 LINE 發起,台灣電通 策劃及 Salute Interactive 統籌製作的聖誕節活動網站 ─ LINE聖誕城事
主要目的是推廣 LINE官方帳號,藉由數十間品牌群聚,形成一個虛擬城市
開啟禮物盒即有機會抽獎,並且在瀏覽城市的同時,還能得到每個品牌提供的專屬優惠!
⌈ 馬上體驗 ⌋
LINE 聖誕城事 ─ 此為工作室留存版本/請使用手機體驗
⌈ 更多杉悟的體驗設計 ⌋
植村秀 ─ shuavatar(3D虛擬替身)
LINE ─ 來自LINE的禮物(電子賀卡)
DoubleX ─ 植萃追溯之旅
⌈ 網站開發 ⌋
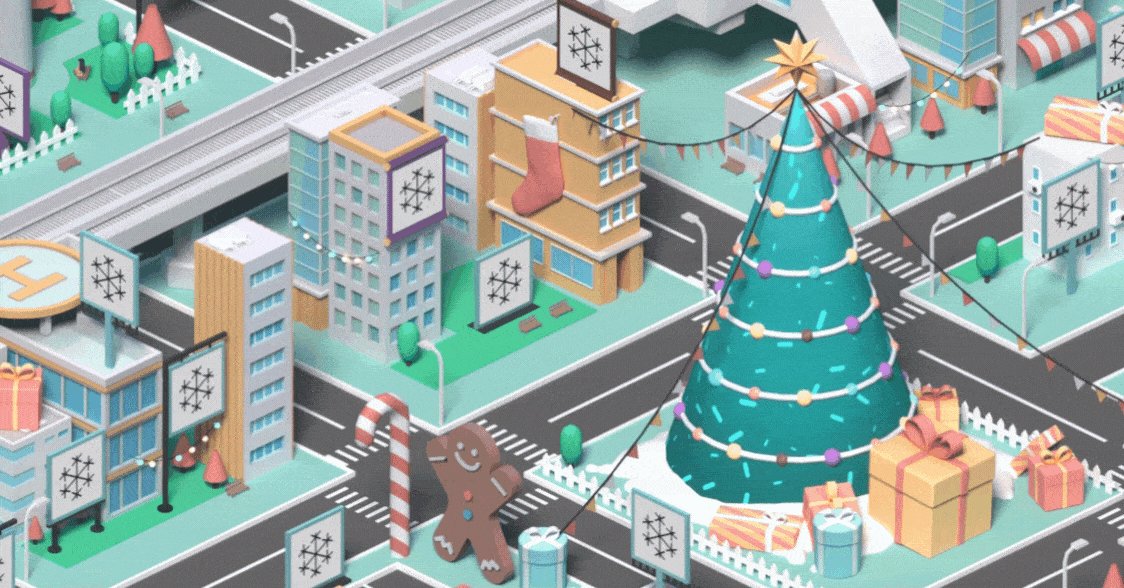
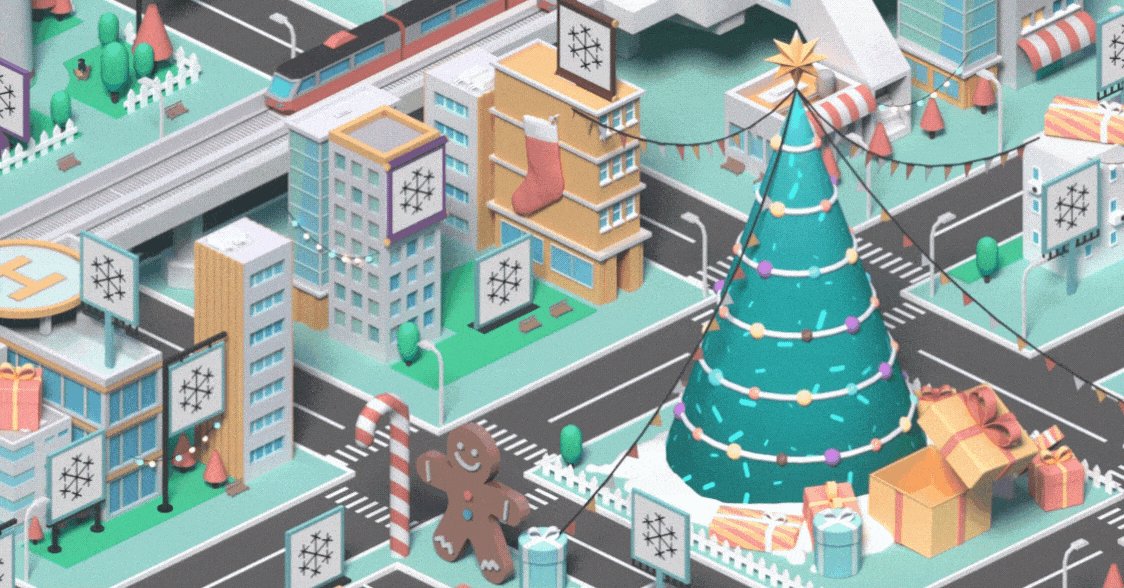
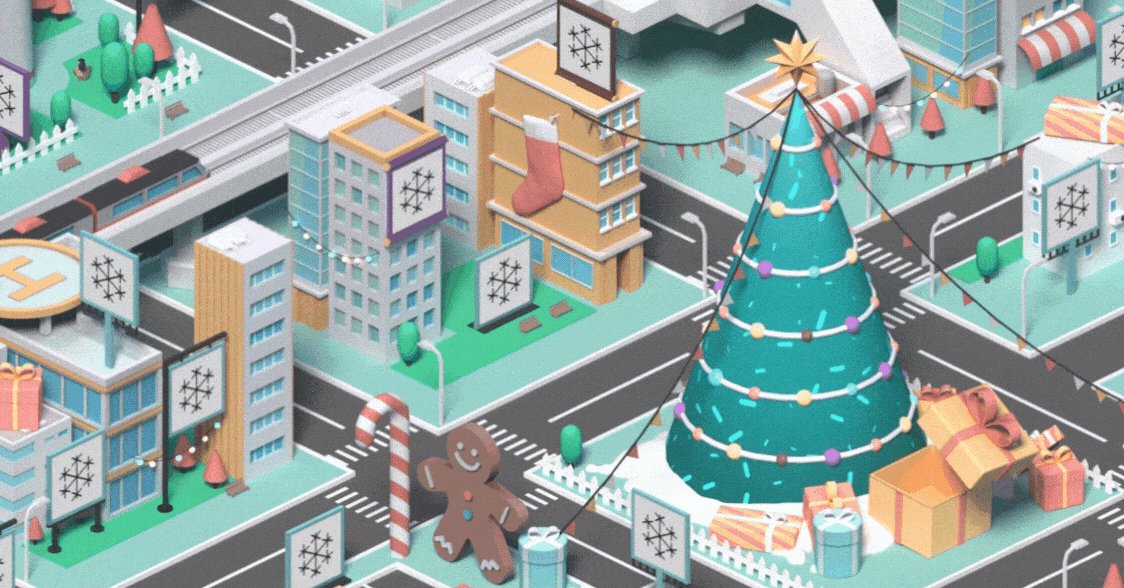
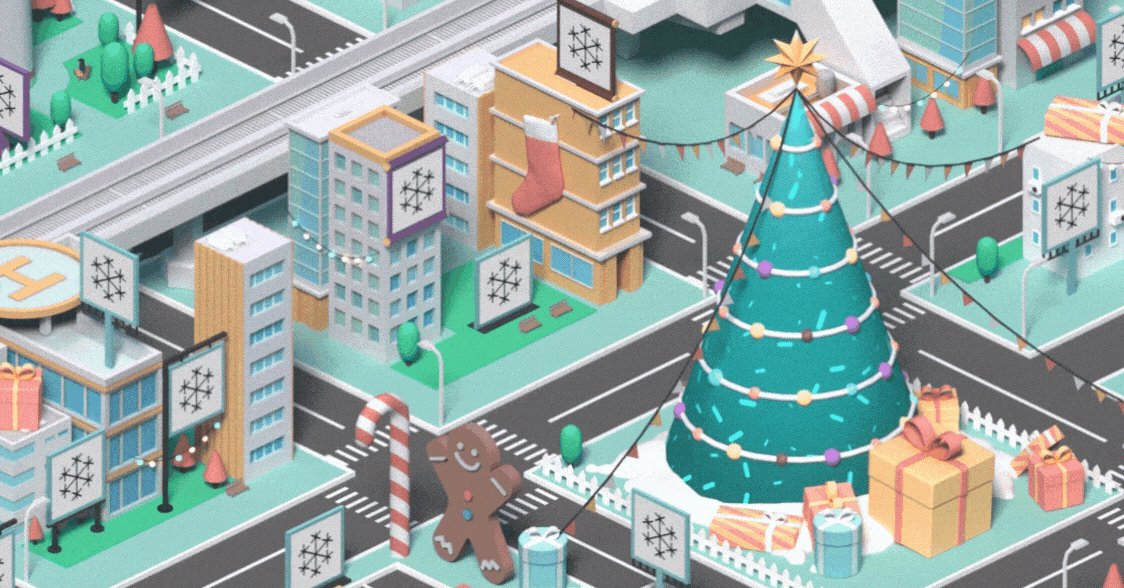
Virtual City
這次為了在網站中創造一個真實的虛擬城市
運用了 three.js 這個套件,在網頁中運算一個即時的3D空間
禮物盒的開啟、路上的車子到時不時飛越的聖誕老人,都是即時在網頁內運算的
並且配合當下的時間,設定了白天與夜晚不同的光景
─
3D model
關於這次的模型,我們使用的是 three.js 官方目前最推薦的 .gltf (GL Transmission Format) 格式
gltf匯出時支援自帶材質,貼圖,動態,攝影機等,幾乎是除了燈光以外,都包含了
但可能是近幾年才開始受到關注的格式,且網頁中渲染完整3D場景討論也比較少,使用前需要謹慎評估
─
Performance
而整個製作最大的技術重點就在於效能的優化,從載入資源,渲染,動態運算
也因為效能問題,被迫捨棄局部特效
若對 three.js 效能優化有興趣的人可以 參考以下這篇
[ THE BIG LIST OF three.js TIPS AND TRICKS! ]
照著步驟一步一步調整,相信會有蠻不錯的效果
⌈ CREDIT ⌋
製作統籌 ─ Salute Interactive
活動標準字 ─ 台灣電通
PM ─ 曹詠峻,陳宥郡 Chloe Chen
美術設計 ─ 曹詠峻
3D前期美術 ─ 黃鈺嵐 Beryl Huang
Modeling ─ 陳宇森Yu-Sen,楊峻鵬 Haimiaan.Art
Animation ─ 陳宇森Yu-Sen,楊峻鵬 Haimiaan.Art
Compositing ─ 陳宇森Yu-Sen
網站前端 ─ 曹詠峻,龐禹菁
網站後端 ─ 丁偉哲,黃莨權
後端技術顧問 ─ 安永金融科技
杉悟互動 Salute Interactive
是融合藝術、設計與數位技術的設計公司
專注於品牌與網站設計
為品牌打造絕佳的數位體驗
⏹︎有任何網站或數位體驗的想法嗎?
歡迎與我們聊聊
#LINE聖誕城事 #LINE官方帳號
#台灣電通 #DentsuTaiwan
#SaluteInteractive #杉悟互動
#聖誕節 #MerryChristmas #Christmas #Xmas #X’mas
#HTML5 #webGL #threejs #interactive
#網站製作
-
Brand
LINE
-
Agency
台灣電通
-
Production
杉悟互動
